Resource
After the Java folder, when you look below you will find res folder. When you extend it you will find four more folders in it. It contains the resources you need for your project. Let each one in detail.- drawable
- layout
- mipmap
- values
Drawable
The first folder is the drawable folder. This folder is used to store images. The images you need in the project you will save within this folder. In addition to the images inside the drawable folder, we can create XML files of different selectors and different types of shapes. We'll go into that in more detail later so, for now, you understand that in this we store images.
Layout
The other folder that is in, this is the layout folder, this folder is very important. It contains your frontend code. We can say that the design that is created for the user interface is contained within it. When we extend this folder you can see that there is.XML file. Inside this, we do frontend code which is used to create the user interface. When you create a new project a layout file will be automatically created and with it, a java file will be created. When you open this file you will see that there is some code inside in this file and there are some tags. By using this type of code we will design our layout. There is an alternative method we can design our layout and that is the drag and drop method.
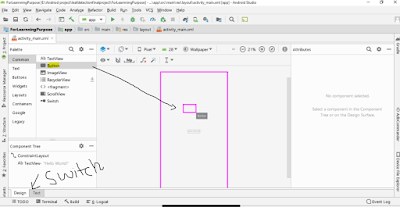
What is the Drag and Drop method?
Drag and drop is a method where we already have layouts, buttons, widgets, test view, and containers, etc, and we just click drag and drop them on our layout design. This method will help you to create your layout design quickly and the best thing effortlessly. You can change it by switching Text to Design, you can find it on the bottom left of the layout file.Mipmap
This folder contains your application logo. Logo images are inside in it if you look at it, there are logos with different types and different sizes. If you open the ic_launcher and ic_launcher round folder you will see there are five images, all of these images are different resolutions. The purpose of having five images here is your logo shown correctly at every screen size and does not spoil its visibility.
Values
Next, you will see the folder of values, and if you look at it you will see there are three more .xml files
colors.xml file, strings.xml file, and styles.xml file.
colors.xml
This is where your colors are defined. Colors you have to use in your application, such as you want to color your button, notification bar or want to change the color of your text you will pick and define in this file.
strings.xml
In it, you define strings you have to need for your projects.
styles.xml
In it, you define styles you have to use for your project.
Gradle Scripts
Gradle actually we have a build tool. When we run our project for compiling, it makes it compatible for compiling and after compiling it makes an executable file that is with .apk extension which is actually our runnable application. Which we can install and run in our Android mobile.
I hope you have understood this tutorial and you will also practice it, if you have any queries, you can ask me in the comment section.
Thanks!







0 Comments